Code Block
Expression (Html Encoded)
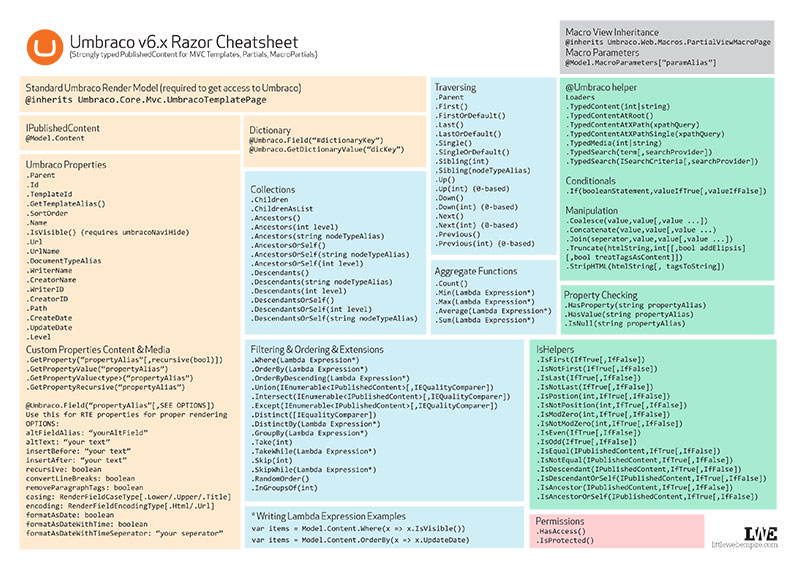
Umbraco v6 MVC Razor. Covers: DynamicPublishedContent for MVC Templates, Partials, MacroPartials; Strongly typed PublishedContent for MVC Templates, Partials, MacroPartials; Converting Masterpages to Views. Covers how you convert common syntax in Umbraco Masterpages to Umbraco Views. This information has also been compiled into a downloadable. A really handy 'cheat-sheet' for Razor, Menu. A really handy 'cheat-sheet' for Razor. 03 November 2011 on Razor, ASP. I came across this cool syntax table that can come in quite handy Razor is a markup syntax for embedding server-based code into webpages. The Razor syntax consists of Razor markup, C#, and HTML. Razor Syntax (4:19) Partial Views (4:15) Cheat Sheet- ASP.NET MVC Fundamentals Exercise (2:17). Cheat Sheet- Authentication and Authorization Exercise (1:31) Summary (0:40). Razor Cheat Sheet / Quick Reference. In this quick reference you will examples for both languages. Hopefully you can use this cheatsheet to get better acquainted with all the possibilities that you have with the Razor syntax. Be aware that the output will be automatically HTML encoded.
Expression (Unencoded)
Combining Text and markup
Mixing code and Plain text
Mixing code and plain text (alternate)
Email Addresses
Razor recognizes basic email format and is smart enough not to treat the @ as a code delimiter.
Explicit Expression
In this case, we need to be explicit about the expression by using parentheses.
Escaping the @ sign
@@ renders a single @ in the response.

Server side Comment

Calling generic method
Use parentheses to be explicit about what the expression is.
Creating a Razor Delegate

Generates a Func<T, HelperResult> that you can call from within Razor. See[this post](http://haacked.com/archive/2011/02/27/templated-razor-delegates.aspx) for more details.

Mixing expressions and text
NEW IN RAZOR v2.0/ASP.NET MVC 4
Conditional attributes
When className = null
When className = '
When className = 'my-class'
Conditional attributes with other literal values
When className = null
Notice the leading space in front of foo is removed.
When className = my-class
Conditional Data Attributes
data-* attributes are always rendered.
When xpos = null or '
When xpos = '42'
Boolean attributes
Examples
When isChecked = true
When isChecked = false
URL Resolution with tilde
Examples
When the app is at /
When running in a virtual application named MyApp
References
| Original author(s) | Microsoft |
|---|---|
| Developer(s) | .NET Foundation |
| Initial release | June 2010; 10 years ago |
| Stable release | |
| Preview release | 4.0.0-rc1 / November 18, 2015; 5 years ago |
| Repository | github.com/aspnet/Razor github.com/aspnet/AspNetWebStack github.com/dotnet/aspnetcore |
| Written in | C#, VB.NET, HTML |
| Operating system | Microsoft Windows |
| Type | Web application framework |
| License | Apache License 2.0[2] |
| Website | www.asp.net/web-pages |
| Filename extension | |
|---|---|
| Internet media type | text/html |
| Developed by | Microsoft |

Razor is an ASP.NET programming syntax used to create dynamic web pages with the C# or VB.NET programming languages. Razor was in development in June 2010[3] and was released for Microsoft Visual Studio 2010 in January 2011.[4] Razor is a simple-syntax view engine and was released as part of MVC 3 and the WebMatrix tool set.[4]
C++ Syntax Cheat Sheet
Razor became a component of AspNetWebStack and then became a part of ASP.NET Core.
Design[edit]
The Razor syntax is a template markup syntax, based on the C# programming language, that enables the programmer to use an HTML construction workflow.[clarification needed] Instead of using the ASP.NET Web Forms (.aspx) markup syntax with <%= %> symbols to indicate code blocks, Razor syntax starts code blocks with an @ character and does not require explicit closing of the code-block.
The idea behind Razor is to provide an optimized syntax for HTML generation using a code-focused templating approach, with minimal transition between HTML and code.[5] The design reduces the number of characters and keystrokes, and enables a more fluid coding workflow by not requiring explicitly denoted server blocks within the HTML code.[3] Other advantages that have been noted:[6]
- Supports IntelliSense – statement completion support
- Supports 'layouts' – an alternative to the 'master page' concept in classic Web Forms (.aspx)
See also[edit]
References[edit]
- ^'Microsoft ASP.NET Razor'. NuGet.
- ^'Razor/LICENSE.txt at master · aspnet/Razor · GitHub'. GitHub.
- ^ ab'ScottGu's Blog - Introducing 'Razor' – a new view engine for ASP.NET'. asp.net.
- ^ ab'MSDN Blogs'. msdn.com. Microsoft. Archived from the original on 2012-07-02. Retrieved 2011-07-08.
- ^Jon Galloway. 'MVC 3 - Razor View Engine'. The Official Microsoft ASP.NET Site.
- ^'ASP.NET MVC View Engine Comparison'. stackoverflow.com.
External links[edit]
| Wikibooks has a book on the topic of: .NET Development Foundation |
- Introduction to Razor Pages in ASP.NET Core at Microsoft Docs
- ASP.NET Web Pages at Microsoft Docs
- Overview of ASP.NET Core MVC at Microsoft Docs
- ASP.NET MVC at Microsoft Docs
- Razor on GitHub (archived). Current development is held at aspnetcore on GitHub
Razor Syntax Cheat Sheet Download
